Ceci est le second billet d’une série de plusieurs articles où je vais vous mettre en avant des points capitaux à mettre sur vos landing pages. Vous pouvez retrouver ici mon article précédent, traitant du titre principal. Ces points déjà testés par de nombreuses entreprises sont basés sur des recherches en neuroscience. Aujourd’hui, continuons sur notre lancée avec les Call To Action.
Description : Comment faire un bon Call to Action
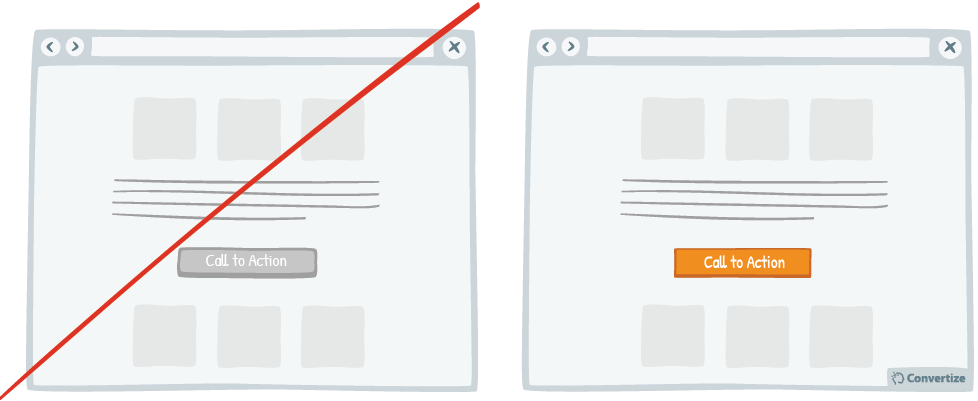
Le Call To Action, ou bouton d’action est un élément indispensable sur toute page. Ce sont des boutons, des bannières, qui incitent l’internaute à effectuer une action (Souvent un clic). Ils doivent se démaquer du reste de la page afin d’attirer l’attention de l’internaute.
Au niveau du wording, les boutons Call To action doivent contenir des verbes d’action. Télécharger, Découvrir, Voir… Ils peuvent aussi contenir des mots pour réduire la douleur de l’action : Gratuitement, Rapidement…
Pour se démarquer du contenu, les call to actions doivent être de couleur différente du reste de la page. Une étude à testé de nombreuses couleurs. Il en ressort que les couleurs vert et orange sont celles qui convertissent le mieux. Le vert étant la couleur de l’espoir, de la santé, de la paix…
-
Emotions soulevés par les différentes couleurs
Cet effet d’attraction par les éléments visuels différenciant a été démontré de façon scientifique. C’est en 1933 que Hedwig von Restorff, psychiatre allemande, démontre qu’un objet qui se détache du reste est plus susceptible d’être retenu. C’est cet effet qui est à la base de l’utilisation de boutons de couleur différente.
Une bonne pratique à mettre en place vis à vis de ces boutons est de les lier avec un effet d’urgence. Nous avons tous déjà visité un site proposant La dernière chambre, les 3 dernières places dans un avion… Cet effet joue sur la sensibilité à la perte. Les êtres humains sont plus sensibles à la perspective de perte que de gain. l’émotion négative ressentie lors d’une perte est deux fois plus puissante psychologiquement que celle de plaisir ressentie lors d’un gain. Jouer sur cet effet augmente ainsi les chances d’achat de la part du visiteur.
Veuillez aussi placer vos Boutons d’action dans un endroit clair et espacé. Isoler et place ces boutons de façon stratégique sur votre page vous permettra d’éviter la confusion pour vos clients et augmentera la conversion de votre élément.
Enfin, Idéalement, veuillez ne laisser qu’un ou deux types de call to action par page maximum. Si vous souhaitez que vos utilisateurs s’inscrivent sur votre site, faites en sorte que cette action soit la seule sur votre page. Si vous avez un bouton d’inscription, de newsletter, de démo, de contact… vous allez perdre vos visiteurs et risquez de ne rien convertir.
Exemples d’utilisation réussie des Call to Action
Je vais vous présenter ici quelques entreprises qui ont utilisé ce conseil avec succès.
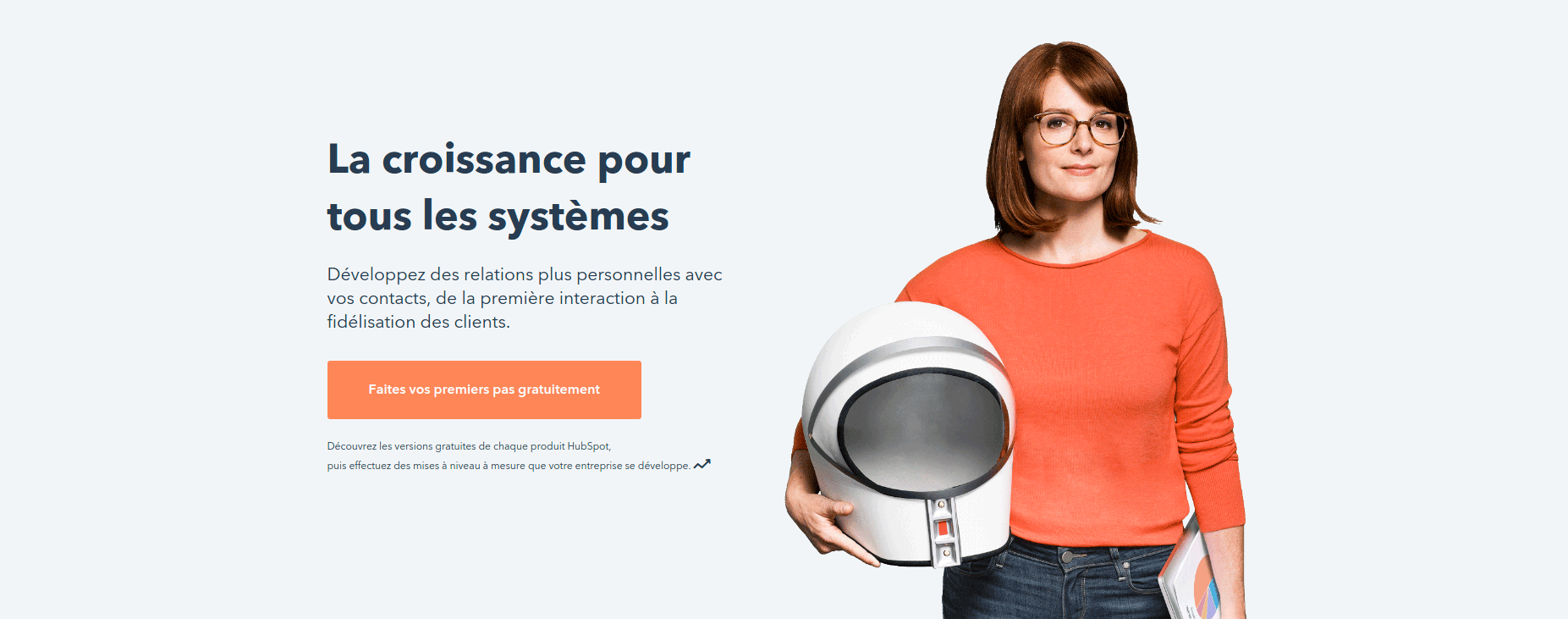
Hubspot
Comment présenter les bonnes pratiques sans mentionner Hubspot ?
La page d’accueil Hubspot est composée de trois couleurs majeures : le bleu ciel, le blanc et le orange. Les deux premières couleurs sont pour le contenu. Ils ont gardé le orange, couleur qui ressort le plus des trois, pour leurs calls to action.
La page comporte au total 7 boutons d’action. Tous disposés de façon claire et bien visible sur la page. Malgré un nombre élevé ces boutons n’ont que deux actions. La première pousse l’internaute à s’inscrire. La seconde action est là pour présenter toutes les fonctionnalités que propose Hubspot en détail sur leur page.
Payfit
De leur côté, Payfit ont opté sur deux couleurs majeures pour leurs boutons. Le bleu et le vert.
Cependant, sur les 4 boutons, la majorité restent vert. Cette couleur est choisie car elle se démarque du reste du contenu, surtout bleu et blanc.
Il est dommage que sur leur landing page Payfit n’ai pas gardé de cohérence dans les couleurs. Ils mettent en avant l’inscription en vert sur la partie haute de la page et la demande de démonstration en bleu. Cependant, en bas de page, le bouton vert met en avant la démonstration. Ce changement de présentation peut amener une certaine confusion chez le visiteur.
Sur cette page, Payfit à aussi choisi d’espaces les boutons afin de les faire réellement sortir sur le contenu.
Pour en savoir plus des éléments utilisés par Payfit, lisez mon étude complète de leur landing page
Cet article fait partie de ma newsletter ainsi que de mon futur livre Blanc dédié à l’étude approfondie des landing pages. Si vous souhaitez le recevoir en avant première, n’hésitez pas à me laisser une adresse de contact !
Si vous souhaitez que je fasse un audit de vos landing pages, ou que je vous aide à augmenter votre taux de conversion, vous pouvez me contacter via ce formulaire :