Ceci est le premier billet d’une série de plusieurs articles où je vais étudier les landing pages de différentes entreprises. Je vais voir avec vous quels techniques de persuasion, trucs d’UX Design, lexique ils utilisent afin d’attirer leur cible.
Dans ce premier épisode, je vais regarder la présentation du site de Payfit.
Présentation de la société Payfit
Payfit est une startup française qui souhaite révolutionner le paiement des employés ainsi que la gestion des notes de frais. Ils souhaitent automatiser la gestion de la paye, des vacances afin que les entreprises se concentrent sur d’autres tâches à plus forte valeur ajoutée. Ayant levé 14 millions d’euros en 2017, ils sont en forte croissance et cherchent à s’attaquer au marché Européen.
Leur message est tourné vers les directions financières ainsi que les pôles de ressources humaines. Ils visent des TPE aux PMEs avec leur offre, des entreprises qui sont en forte croissance et qui cherchent à se structurer.
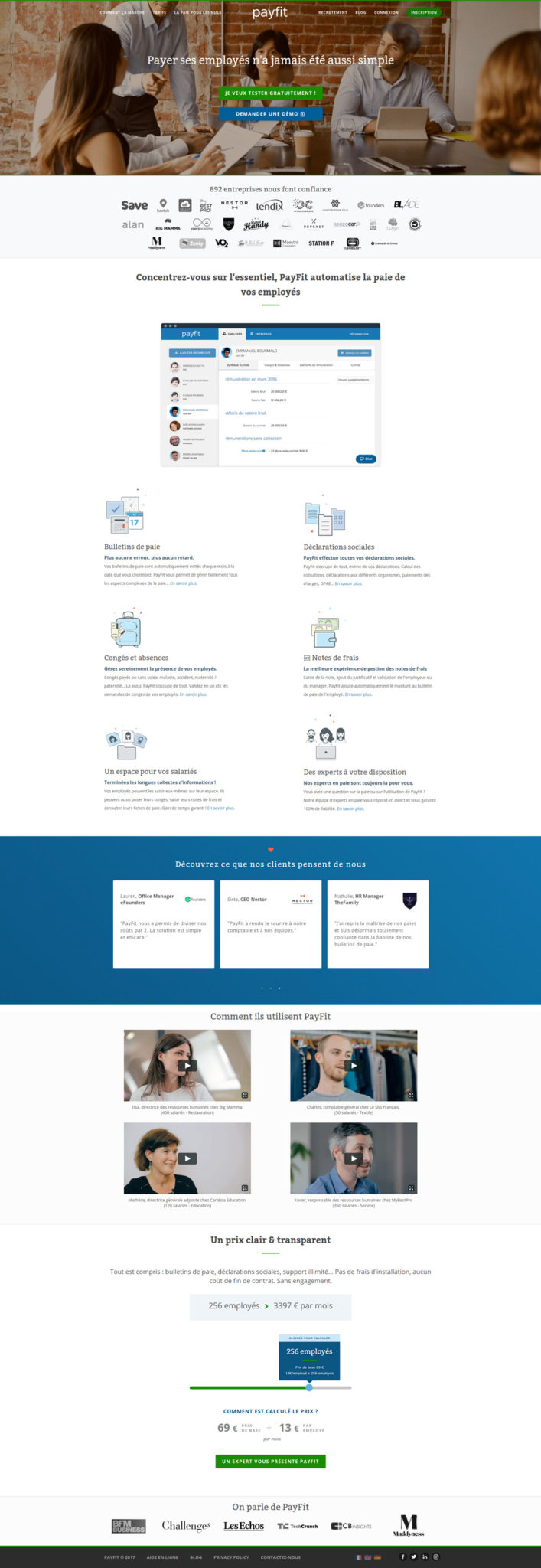
Étude globale de la Landing Page Payfit
Dans son ensemble, la page est composée de 3 couleurs majeures, le Bleu et le blanc, couleurs de l’entreprise, qui composeront le fond de la page ainsi qu’un vert utilisé pour mettre en avant certaines les call to action.
Ils proposent aussi un chat en direct avec leurs équipes techniques. Ce chat propulsé par Drift leur permet d’atteindre directement les visiteurs de la page et ainsi d’augmenter leur taux de conversion.
La page est composée de 9 différentes parties.
Construction de la Landing page
Menu
La page commence par le menu du site.
Plutôt classique, ce menu est découpé de façon symétrique, avec le logo en axe de symétrie centrale. Il regroupe 7 liens avec une mise en avant de l’inscription via un call to action vert.
Il est mis en retrait, avec un fond transparent, qui lui permet de fusionner avec la partie suivante.
Enfin le menu est fixe, il disparaît de la vue dès lors que l’utilisateur scroll le long de la page. Ce comportement à été choisi car le menu n’apporte que des informations secondaires sur le contenu, l’utilisateur doit se concentrer sur ce qui est présent au sein de la Landing Page.
Proposition de valeur
Dès le haut de la page Payfit met en avant sa proposition de valeur : « Payez ses employés n’a jamais été aussi simple »
Disposé en blanc, pour faire contraste avec le fond plutôt sombre, au centre, en police 38, cette proposition vise à attirer directement l’oeil du visiteur. Pas de texte superflus, ni d’explications du service, ici Payfit va à l’essentiel. Ils mettent en avant ici la simplicité d’utilisation de leur logiciel.
Sous cette proposition de valeur, il est intéressant de voir qu’ils proposent 2 Call to Action. Le premier renvoi vers la page d’inscription. Le second vers une page de demande de démonstration par un commercial Payfit.
Les Deux Call To Action reprennent les couleurs dominantes du bleu et du vert. La couleur du bouton d’inscription avec celui du menu.
Présentation des clients
Cette partie est la dernière partie visible sur un écran classique sans devoir descendre. Payfit à choisi ici d’y placer un argument d’autorité, leur solution fonctionne, la preuve 892 Entreprises leur font déjà confiance.
Ici, Payfit utilise le nombre 892 au lieu de 900 afin de donner de la crédibilité au chiffre avancé.
Il dispose aussi d’une liste de logos d’entreprises connus dans l’écosystème start-up (Heetch, Maddyness, Station F…) Ces logos permettent à leurs cibles de se projeter en tant qu’utilisateurs de la solution.
Enfin, la mise en avant de ces logos est une Preuve sociale. Si autant d’entreprises utilisent leurs services, c’est forcément qu’il est bon !
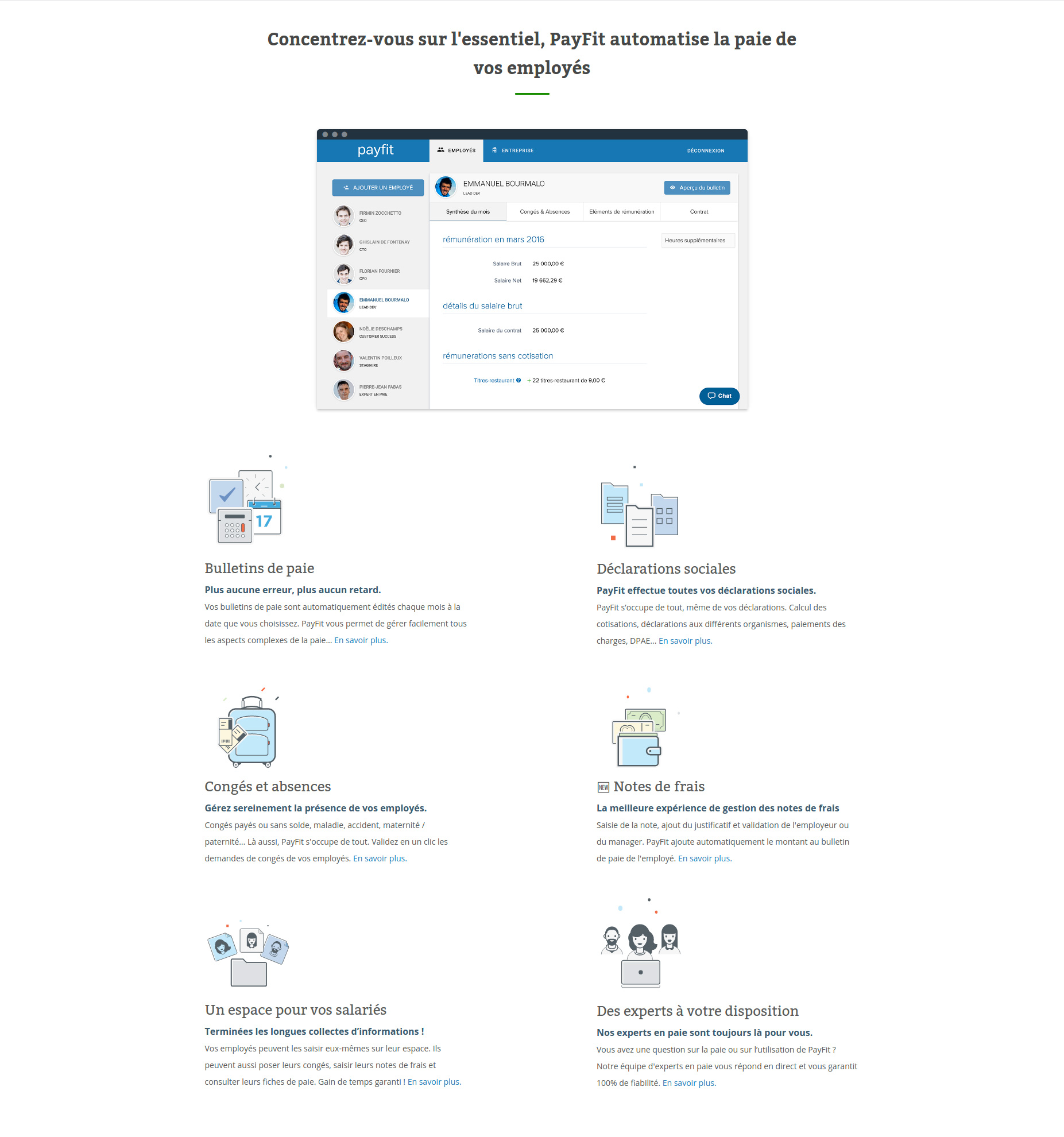
Les services proposés
Cette partie est accessible uniquement après scroll de la page. Elle présente toutes les fonctionnalités qui font de Payfit un service exceptionnel.
Tout d’abord, Ils remettent en avant leur proposition de valeur Payfit automatise la paye de vos employés. Ils offrent ici aux futurs clients d’éviter de perdre du temps sur la paye et de se concentrer sur l’essentiel.
Sous ce titre se trouve une capture d’écran de la solution. Avec ce visuel, les utilisateurs peuvent commencer à s’imaginer utiliser la solution.
Sous la capture d’écran du tableau de bord, Payfit met en exergue 6 points sur lesquels ils travaillent. Ici, on voit qu’ils ne mettent pas en avant de fonctionnalités précises, mais bien les douleurs auxquels ils répondent ( Déclarations sociales, Bulletins de paye…)
Chaque point comporte une icône, une douleur, puis seulement ce que propose Payfit pour contrer ce soucis.
Là aussi, le champ lexical de la simplicité ainsi que des mots pour rassurer sont utilisés. Les mots « Sereinement » , « Meilleure expérience », « Terminé ! » ou encore « toujours là pour vous » vont rassurer le client. Le terme « Automatiquement » ainsi que la phrase « Payfit s‘occupe de tout » qui mettent en avant la simplicité sont chacun répétés 2 fois.
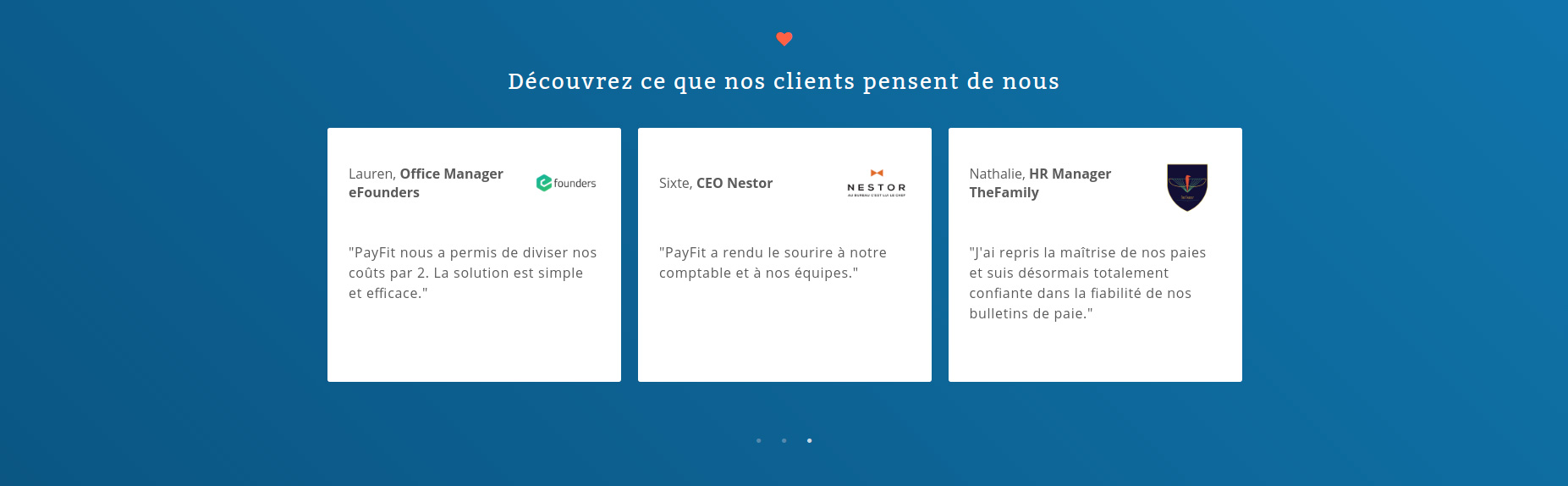
Témoignages
Cette partie de la landing page ressort vis à vis des autres encadrés, par son fond bleu.
Elle présente des citations de clients. Ces citations raisonnent avec le listing des logos de client disponible au dessus. Elles humanisent un peu plus les apports de Payfit. C’est là aussi un apport de Preuve sociale portant à soutenir que Payfit est un outil fiable.
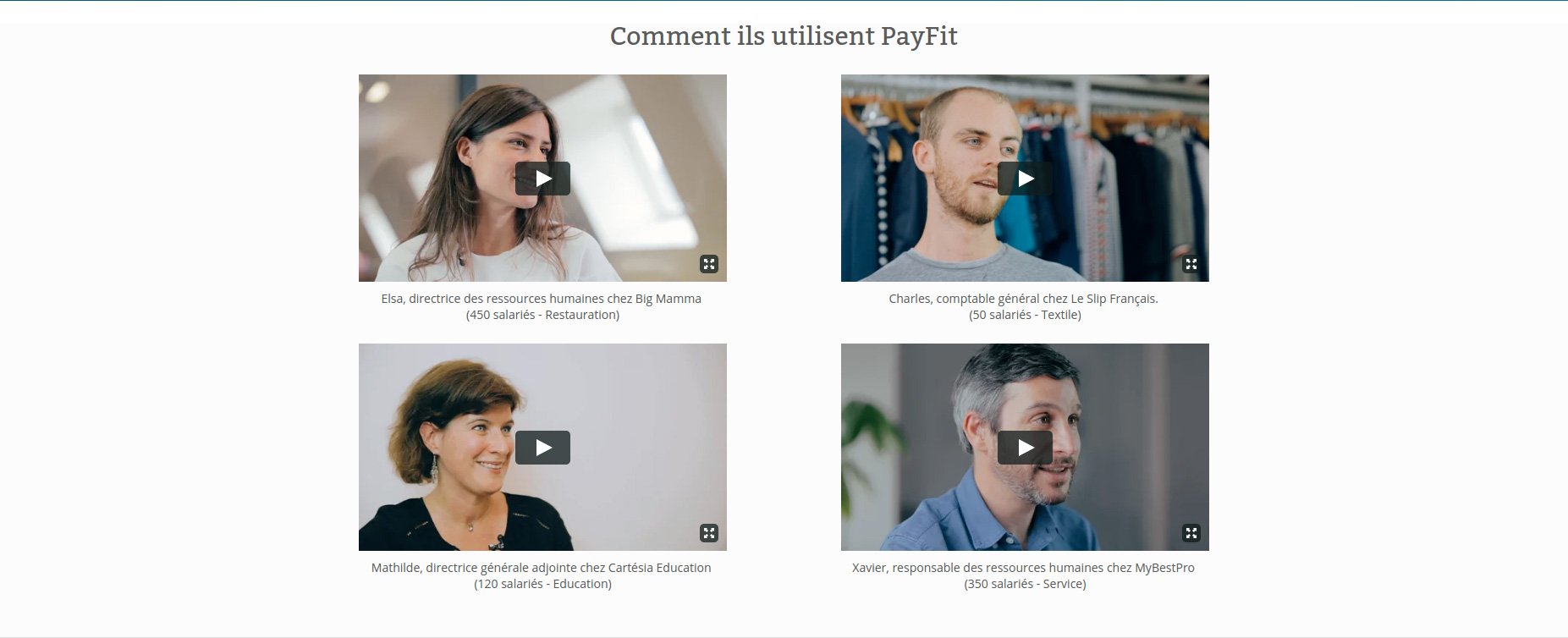
Etudes de cas
Dans cette section de la page, nous trouvons une série de 4 témoignages vidéo. Entre un Business Case et un témoignage, bien filmés, elles permettent d’apporter une forte crédibilité à l’entreprise.
En tant qu’humains, voir des visages rassure. (C’est la raison pour laquelle nous voyons des visages un peu partout dans la nature : sur les maisons, des voitures…) Ces témoignages sont là pour rassurer que l’entreprise est compétente et que les citations et logos placés au dessus ne sont pas fausses. C’est un gros point mis en avant par Payfit pour affirmer sa place.
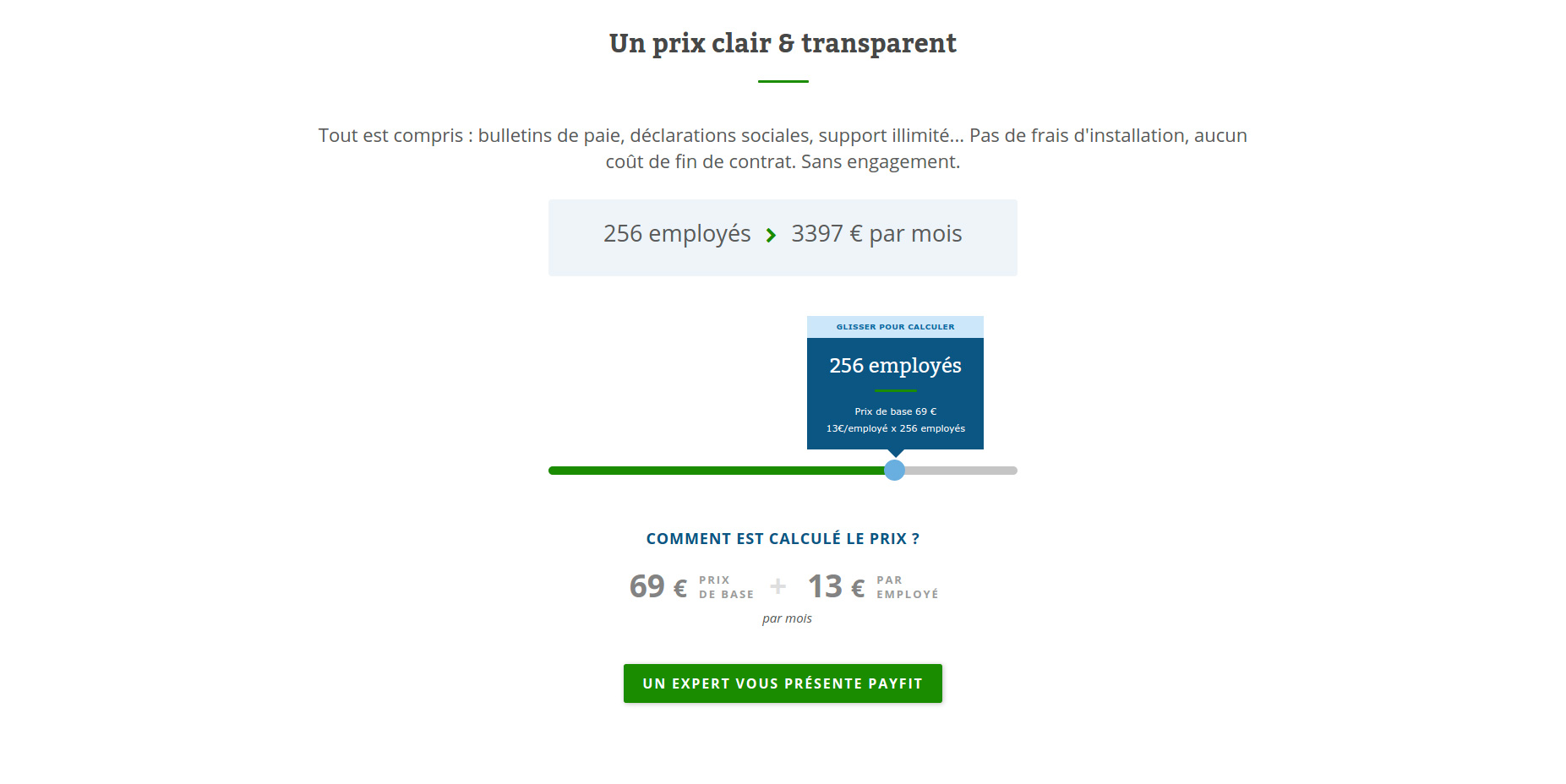
Prix et calculatrice
« Tout est compris ». Voilà le maître mot de cette partie, Le prix ne va croître qu’avec vous.
Ici, Payfit met en avant leur calculatrice de prix et leur transparence vis à vis du consommateur.
Il y a une gamification de la partie de tarif avec la possibilité de calculer en temps réel le prix que coûtera la solution.
Ensuite, ils utilisent un effet d’ancrage, biais cognitif qui fait que l’être humain va inconsciemment comparer tout avec le premier chiffre qu’il verra. Payfit visant les TPE (environ 50 Salariés) à mis en avant dès le début un prix de 3397€ pour 256 employés. Lorsque le client va modifier son nombre d’employés, il se retrouvera alors avec un prix bien moins élevé (719€ pour 50 employés). Il va alors inconsciemment comparer ce prix avec le précédent, paraissant ainsi, moins cher.
De plus, toujours dans leur politique de transparence, ils montrent sous la calculatrice, le calcul effectué. Ceci permet de rassurer le client qu’il n’existe pas de coûts cachés.
Enfin, un call to action vert et centré est disponible, il propose une demande de démonstration de la plateforme.
Presse
Une partie présente différents logos de médias connus qui ont parlé de Payfit.
Ces logos mettent en avant la crédibilité de l’entreprise
Footer
La dernière section de la page est très sobre. Sur un fond gris elle est surplombée d’une ligne verte.
Ce footer regroupe certains liens utiles tel que les réseaux sociaux ainsi que les pages dans différentes langues.
Vitesse & Accessibilité
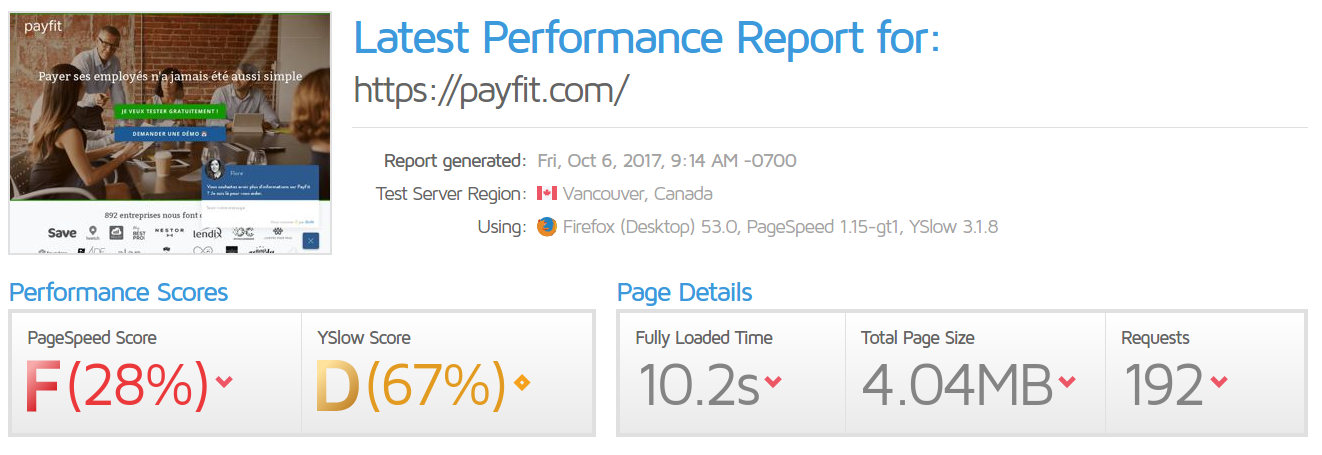
Au niveau de la vitesse du site, Payfit pourrait améliorer leur réactivité.
Avec un résultat de F sur GtMetrix le site de Payfit pèse 4MB et met plus de 10 secondes à se charger. Avec un travail sur leurs images, le cache et la compression, ils pourraient facilement diviser par deux le temps de chargement de leur site internet. Cette amélioration de la vitesse résulterait à un meilleur taux de conversion.
La navigation sur mobile quand à elle est fluide et le site est parfaitement accessible sur ce type d’appareil.
Pour améliorer la vitesse de votre site, n’hésitez pas à regardez ces 22 tips !
Conclusion
Payfit est une entreprise récente, elle mise sur la simplicité de la gestion administrative pour mettre en avant ses services. En quête de crédibilité vis à vis de son marché, 4 blocs du contenu de leur page d’accueil sont présents pour rassurer le client. Enfin, le champ lexical de la simplicité et de l’automatisation permet au visiteur de se mettre en tête que leur solution est réellement simple, rapide et efficace !
Cet article fait partie de ma newsletter ainsi que de mon futur livre Blanc dédié à l’étude approfondie des landing pages. Si vous souhaitez le recevoir en avant première, n’hésitez pas à me laisser une adresse de contact !
Si vous souhaitez que je fasse un audit de vos landing pages, ou que je vous aide à augmenter votre taux de conversion, vous pouvez me contacter via ce formulaire :